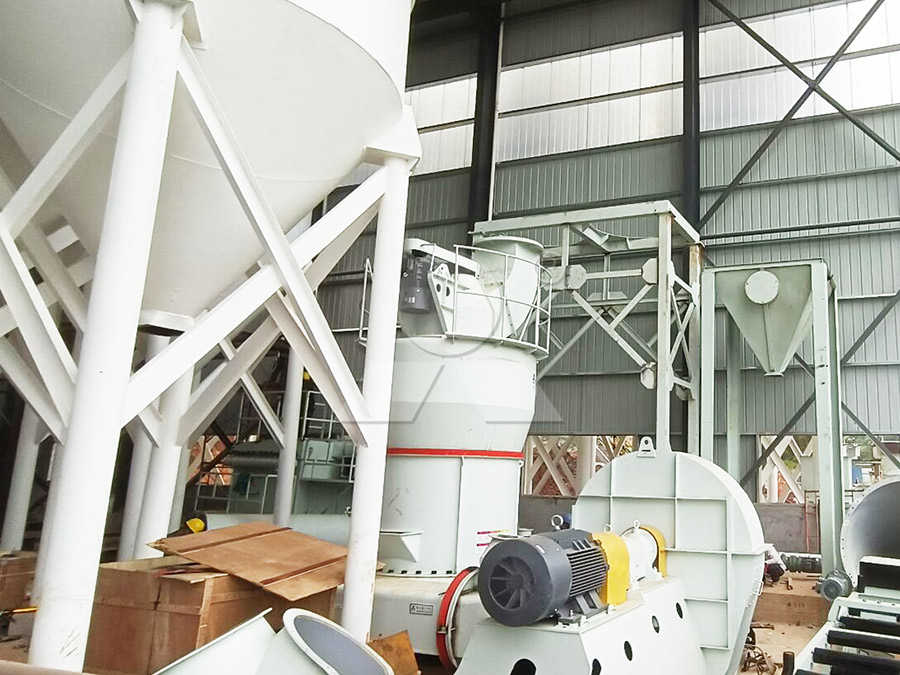
细粉加工设备(20-400目)
我公司自主研发的MTW欧版磨、LM立式磨等细粉加工设备,拥有多项国家专利,能够将石灰石、方解石、碳酸钙、重晶石、石膏、膨润土等物料研磨至20-400目,是您在电厂脱硫、煤粉制备、重钙加工等工业制粉领域的得力助手。
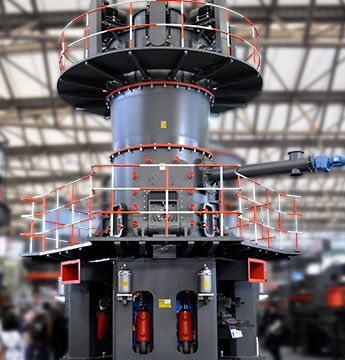
超细粉加工设备(400-3250目)
LUM超细立磨、MW环辊微粉磨吸收现代工业磨粉技术,专注于400-3250目范围内超细粉磨加工,细度可调可控,突破超细粉加工产能瓶颈,是超细粉加工领域粉磨装备的良好选择。
粗粉加工设备(0-3MM)
兼具磨粉机和破碎机性能优势,产量高、破碎比大、成品率高,在粗粉加工方面成绩斐然。
css在破碎曲线的意思
 2021-08-07T02:08:32+00:00
2021-08-07T02:08:32+00:00

“破碎重组破碎” CSS3实现Lowpoly风格变形动画终极篇 掘金
网页2018年4月10日 在受到SVG+CSS3动画仿作草莓音乐节宣传视频的伤害后,一直想找个简单唬人的东西做一做来平复一下悲愤的心情。 翻了下收藏夹,找到了一个珍藏了很久的存 网页2021年8月6日 在正常的过渡动效中,使用最简单的transition动画就能让盒子移动起来。 CSS代码: transition: transform 1s linear; transform: translateX(60vw); 但是动画效果 CSS过渡动画中的回弹(OverScroll)效果,一个函数就能让你

路径 SVG:可缩放矢量图形 MDN Mozilla Developer
网页2023年4月11日 最后,我们可以通过一个“闭合路径命令”Z 来简化上面的 path, Z 命令会从当前点画一条直线到路径的起点,尽管我们不总是需要闭合路径,但是它还是经常被放 网页2021年11月30日 破碎机中的css 和oss是什么意思 我来答 首页 用户 认证用户 视频作者 帮帮团 认证团队 合伙人 企业 媒体 政府 把多个css的内容放到一个css里面 就可以减少 破碎机中的css 和oss是什么意思 百度知道

奇妙的 CSS shapes(CSS图形) ChokCoco 博客园
网页2017年6月12日 CSS 发展到今天已经越来越强大了。 其语法的日新月异,让很多以前完成不了的事情,现在可以非常轻松的做到。 今天就向大家介绍几个比较新的强大的 CSS 网页CSS在破碎曲线的意思,现在元素的 margin 和 padding 已为0,boxsizing可以管理您的CSS盒模型布局。 注意:如果你遵循接下来继承 boxsizing讲解的这个技巧, 你不需要在以上请参 css在破碎曲线的意思

破碎机力度曲线表中css是指
网页2012年7月30日 PYH型液压高效圆锥破碎机的技术参数见表25,外形尺寸见图9。 7华扬机械 该 (1)产品粒度曲线。产品粒度曲线和小于紧边排料口(CSS)尺寸(方孔筛,mm)的 破碎 网页2018年7月9日 贝塞尔曲线(Bezier curve)是计算机图形学中重要的参数曲线,它通过一个方程来描述一条曲线。 根据方程的最高阶数,可以分为线性贝塞尔曲线、二次贝塞尔曲线、三次贝塞尔曲线以及更高次的贝塞尔曲线。 在 css3 中使用的 cubicbezier () 函数,是一个 css3 动画(二)贝塞尔曲线 小前端 SegmentFault 思否

路径 SVG:可缩放矢量图形 MDN Mozilla Developer
网页2023年4月11日 最后,我们可以通过一个“闭合路径命令”Z 来简化上面的 path, Z 命令会从当前点画一条直线到路径的起点,尽管我们不总是需要闭合路径,但是它还是经常被放到路径的最后。 另外,Z 命令不用区分大小写。 Z (or) z 所以上面例子里用到的路径,可以简化成 网页2021年6月7日 值 描述 none 默认值。动画在动画执行前后,不会应用任何样式到目标元素。forwards 在动画结束后(由 animationiterationcount 决定),目标元素将保持应用最后帧动画。 backwards 在动画结束后(由 animationiterationcount 决定),目标元素将保持应用 CSS3animation动画详解 掘金

css绘制常见的一些图形(线条、箭头、三角形、矩形、圆
网页2021年6月29日 展示40多个常见的纯CSS绘制图形,效果实时,含源代码,想要什么效果直接复制粘贴就好了。就算项目用不到,看看别人代码怎么写的也有助于提高CSS的基本功。 以下这些造型简单的图形都是纯CSS外加一个HTML标签实现的。 1网页2021年2月5日 使用 mask 除去混合模式,与背景相关的,还有一个非常有意思的属性 MASK。 mask 译为遮罩。 在 CSS 中,mask 属性允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。 对 mask 的一些基础用法还不太 CSS奇思妙想 使用 background 创造各种美妙的背景 掘金

纯html5+css能写出什么惊人的效果? 知乎
网页2016年2月5日 鄙人最近学习css,发现纯html5+css可以实现这般效果:一棵跳舞的树纯HTML5+CSS3实现一棵自己跳舞的树想请 虽然作者不是手写的,但至少另一个角度说明css可以做到这样的效果,画画不只有canvas,svg等。网页2022年9月8日 导读: PFC是一个关于颗粒的方法,在进行分析的时候我们首先需要做的就是生成一个比较好的式样,这篇文章从简单的create开始,介绍规则与随机颗粒的生成,从create角度去理解generate与distribute的建模思路。 之后再介绍基于generate方法的压缩法、分层压缩法 PFC颗粒分析步:掌握离散元这些成样方法就够了! 知乎

css中“>”(大于号)、"~"(波浪号)、" "(空格)、","(逗号)、"+"(加号
网页2020年8月31日 对新手来说,在布局中通常搞不清这些符号的用法,今天就来为大家详细讲解一下。 1、>(大于号) 子元素选择器 >大于号的意思是 选择某元素后面的代子元素 案例 h1网页2017年9月6日 跟this的意思 一样 赞 5 回复 3 elvis 3 1 发布于 更新于 新手上路,请多包涵 不能算是css里的 吧。 表示嵌套的上一级。 比如你的代码中, 表示 elrow 可以看做是嵌套里面的一个变量,值是 代表上一级选择器 css里的符号是代表什么意思呢? SegmentFault 思否

CSS中的“>”是什么意思?百度知道
网页2019年10月7日 只要在一个CSS文档内(扩展名为 CSS) 定义好网页的风格,然后在网页中加一个超级链接连接到该文档,那么网页就会按照在CSS文档内定义好的风格显示出来。 推荐于 你必须活的简单,游戏人间! 这些是CSS3特有的选择器,A>B 表示选择A元素的所有子B 网页transitiontimingfunction 属性规定过渡效果的速度曲线 。 该属性允许过渡效果随着时间来改变其速度。 另请参阅: CSS 教程 在 cubicbezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 提示: 请在实例中测试不同的值,这样可以更好地理解它们 CSS transitiontimingfunction 属性 w3school

animation属性之纯css3实现曲线运动——贝塞尔曲线(cubic
网页2019年4月28日 如何使用CSS控制元素弧线运动 我们都知道,CSS3的新属性transfrom过渡效果可以实现元素位移、旋转、缩放。结合animation属性,就可以实现元素的动画效果。但是如何通过css实现元素实现弧线运动呢: 如上图动画效果所示,圆球弧线运动,分析运动: 将小球的运动拆分成X轴和Y轴两个运动来看,此时X 网页2023年4月11日 最后,我们可以通过一个“闭合路径命令”Z 来简化上面的 path, Z 命令会从当前点画一条直线到路径的起点,尽管我们不总是需要闭合路径,但是它还是经常被放到路径的最后。 另外,Z 命令不用区分大小写。 Z (or) z 所以上面例子里用到的路径,可以简化成 路径 SVG:可缩放矢量图形 MDN Mozilla Developer

CSS3animation动画详解 掘金
网页2021年6月7日 值 描述 none 默认值。动画在动画执行前后,不会应用任何样式到目标元素。forwards 在动画结束后(由 animationiterationcount 决定),目标元素将保持应用最后帧动画。 backwards 在动画结束后(由 animationiterationcount 决定),目标元素将保持应用 网页2014年8月10日 本构模型描述材料的应力、应力率与应变、应变率之间的关系,可分为弹性,塑性,粘性以及他们之间的任意组合。 并且可细分为更多模型,比如线弹性,超弹性。 简单来说采用某一种本构模型,就是确定了材料应力应变曲线的大致形状。 比如曲线可以分为 什么叫本构模型? 知乎

初学者必读:CSS是什么?DIV+CSS又是什
网页2020年11月16日 很多初学的朋友学完HTML后开始学习CSS,在学习中常常遇到div+css,但是不知道什么意思。网上很多资料说div就是取代〈table〉的,并且引擎喜欢div,更容易被引擎收录,反正很多。 网页2018年12月15日 总结 在力循环往复作用下,得到结构的荷载-变形曲线。 它反映结构在反复受力过程中的变形特征、刚度退化及能量消耗,是确定恢复力模型和进行非线性地震反应分析的依据。 又称恢复力曲线(restoring force curve),滞回曲线的自我介绍完毕,点个赞 【JY】滞回曲线的自我介绍建源之光的博客CSDN博客

css里的符号是代表什么意思呢?j的博客
网页2018年9月13日 CSS 规则没有应用到相应的元素上。检查你的 CSS 代码是否正确地选择了相应的元素,并确保你的 CSS 规则的优先级足够高。 3 浏览器不支持你使用的 CSS 特性。确保你使用的 CSS 特性在目标浏览器中是受支持的。 4 CSS 被其他样式表覆盖。网页2014年1月12日 波浪的浅水变形开始于波浪次“触底”的时候,这时的水深约为波长的一半随着水深的减小,波长和波速逐渐减小,波高逐渐增大,到了波浪破碎区外不远处,波浪的波峰尖起,波谷变坦而宽,当深度减小到一定程度时,出现各种形式的波浪破碎 (Wavebreaking 4 波浪传播变形和破碎 豆丁网

破碎是什么意思破碎的解释汉语词典词典网
网页2023年3月14日 破碎的解释:(1) [smash sth to pieces;fragmentate]∶破成碎片,尤指被炸碎用机器破碎矿石(2) [destory]∶毁坏;破损碎裂山河破碎风飘絮,身世浮沉雨打萍。—,在线词典。字 典 词 典 成 语 近/反义词 首页 >> 汉语词典 >> 破碎在词典中的
混凝土的生产工艺混凝土的生产工艺混凝土的生产工艺
2023-07-13氟石锤破
2023-03-31煤粉灰化肥磨粉机设备
2021-03-28石材研磨机磨粉机设备
2022-06-06砂石质量控制方案砂石质量控制方案砂石质量控制方案
2022-11-07可膨胀石墨破碎机械厂家
2023-02-28矿山机械破碎贴吧
2022-01-23开矿用地赔偿
2023-01-19甩磁振动给料机磨粉机设备
2022-11-02PEJJ1521
2021-10-06德国产弹道碎石机
2020-06-29粉碎分级系统实验设备
2023-01-24振动筛新乡宝林设备磨粉机设备
2024-01-141立方米中砂是多少吨
2021-12-17中国神华新疆煤化工
2023-05-10时产30吨中速粉砂机
2021-07-05高压T型磨粉机
2020-03-06水洗大沙1立方有多少吨
2022-09-08矿山二手破碎机
2023-03-25伊利石价格
2020-10-24德国进口上土机价格表
2022-07-21人工机制砂市场前景如何
2024-05-01磨碎机磨片齿形
2020-06-01兰州碎石设备供销磨粉机设备
2020-10-13凌源卵石制沙设备
2023-05-27马牙石价钱和用途
2022-07-15火麻仁破碎成粉
2021-08-27破碎机生产厂家
2023-05-25褐铁粉碎机械工艺流程磨粉机设备
2020-08-12哈尔滨工业大学邱世中
2022-01-28